Nike Jordan Editor
A real-time WYSIWYG editor for project owners, designers, copywriters to rapid prototype pages.
Nike
AKQA
AKQA
Feb 2014 - Mar 2014 (8 weeks)
Developer/Designer
Jimmy Soat
Stanley Yeung
Jeffery Qua
Summary
The agency AKQA and their client Nike Jordan worked together to complete dozens of champaign webpages. Nike ran the majority of the creative process with their in-house copywriters, photographers, and creative directors. AKQA was the production muscle, bring together all the creative assets into a www.nike.com hosted webpage. Both Nike and AKQA did great work together; however, AKQA’s goal was to have more creative ownership. Unfortunatly for AKQA this ownership was seemingly impossible. The process between AKQA and Nike was fragemented, we were given hard deadlines, short production times, and low budgets. All of which, created a bottleneck that essentially blocked any progress towards more creative ownership. We had a mission to fix this fragemented process by bridging the the communication gap between Client Nike and Agency AKQA. We implemented this by creating a design and authoring tool, that enables, en masse, teams to collaborate and to rapidly iterate web pages for nike.com.

Process Video

Demo Video
Process
- -
Getting Started
- -
Identify Painpoints
- -
Proposed Solution
- -
Executive - Design
- -
Executive - Development
- -
Teest / Measure / Iterate
- -
Pitch
- -
Result
- -
Restrospective
Getting Started
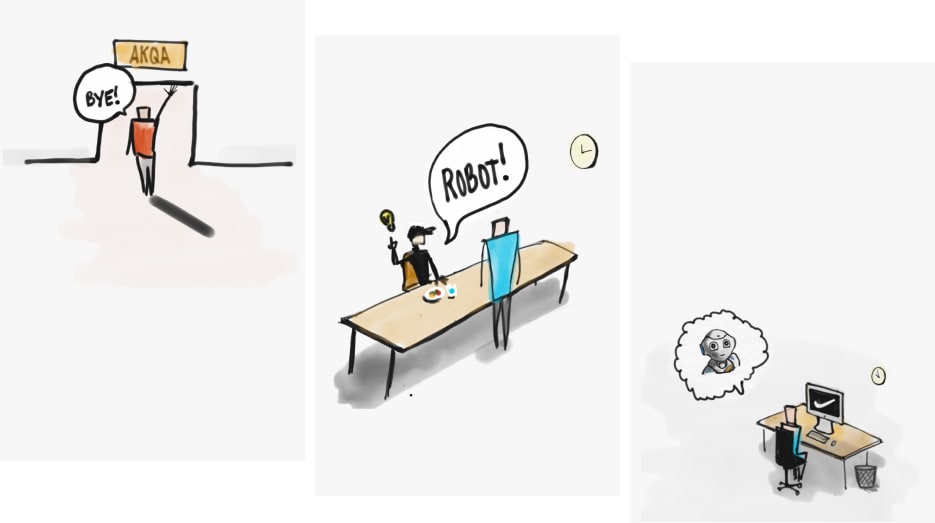
Stanley Yeung, a former AKQA designer assigned to Nike Jordan was leaving the company. Stanley managed the production design work for webpages across Nike Jordan. Over lunch, Stanley’s creative director jokingly said, “With Stanley leaving, I wish we could create a robot that could continue all his production design work.” We knew we couldn’t make a robot but we saw a potential design challenge.

Identifying Pain Points
Our design prompt was but a utterance over lunch about replacing a leaving employee with a robot. We were unsure of what we were out to solve. Regardless, we put on our designers hats and went to best resource we knew at the time IDEO’s Method Cards. We better shaped our problem by journey mapping the process between AKQA and Nike 2014’s March Madness Campaign. Our journey map reveal that the process had many pain points: - Launches were often tied to an event and therefore deadlines were non-negotiable. - Creative handoffs often bleed into execution timelines. - Expensive production cost in both design and technology departements. - Physical distance between AKQA and Nike caused long feedback turn arounds. - AKQA Designers used Photoshop which didn’t offer a good solution for Responsive design. - Nike’s CMS CQ5 was slow and required a certified trained Authorer to use it. These pain points were used to help framed the product requirements.

Proposed Solution
Create a design and authoring tool, that enables, en masse, inhouse or remote Nike teams to collaborate and to rapidly iterate web pages for nike.com.
Design Execution
We had to move quick, we went from a list of product requirements to paper prototype with in the first day. We based most of our interaction design on the precidence of teams’ tooling e.g. Photoshop and CQ5. Next, we gathered all of the creative assets, e.g. fonts, color pallets, icongraphy, etc, in preperation of developing a MVP.
I want to design Nike web pages that are responsive without making a bunch of mocks photoshop. I want to inline-edit copy and be able to drag and drop images directly from my desktop into the page.
Challenge
Visual

COLOR palette
Two tone
Typography
Jordan DrukInterface
Making a Project
We needed a view that would allow authors to create project and view them all at a glance. There were many stakeholders all collaborating. The idea was to enable any of them to rapidly prototype a page and the best way to do this was to clone and version control another project.
Image Editor
Drag and drop images from your desktop directly onto the browser for the fastest workflow. Just like photoshop, scale and transform image directly in the browser using bracket and arrow keys.
Text Editor
Double click inline text editing. Drag and Drop text elements to change text lock ups. Update grid alignments of text. Add and style buttons to any text lockup.
Grid Editor
Layout out main content by adding or removing rows. Control layout with drag- and-drop reordering. Grid out content by adding or removing items to a row. Double click on items and select their how items span on the 4 column grid.
Rich Media Editor
Support for rich video media on element backgrounds. Our text authoring allows markdown, text alignment and granular control to margins spacing.
Technology Execution
We spent the majority of our 8 weeks in the development phase and we choose our stack based libraries that would lend themselves to a quick build. Our Applications architecture was heavily Object Oriented, our directory structure followed a traditional MVC, and our state was managed and shared to components via AngularJS’s Dependency Injected Services.
Wouldn’t be amazing if we could have a Google Docs of website building.
Challenge #1
Solution

1. Adding images
DRAG AND DROP
2. Load images
BASE64 INTO <CANVAS>
3. Transform images
JPG TO BASE 64
4. Transform images
BASE64 TO JPG
5. Save images
Loop through each and Save
Download Images
Zip all images togetherTakeaway
Challenge #2
Solution

AngularJS
FRONTEND FRAMEWORKAt the time, AngularJS is the most preferred framework, its component architecture made it easy to structure our web apps. AngularJS’s template language allow us to effortlessly impromptu design, develop, and refactor.

Firebase
Realtime DatabaseFirebase offered a extremely fast and flexible realtime noSQL database that we used to store all the text, images and layout data of our application. Any update to our page would have a real time update to the database.
Takeaway
Challenge #3
Solution

Node-Webkit JS
Native App JS FrameworkBy wrapping our client side application inside Node-webkitJS, we were able to call all Node.js modules directly from DOM and export a binary for OSX and Windows operating systems.
Takeaway
Test / Measure / Iterate
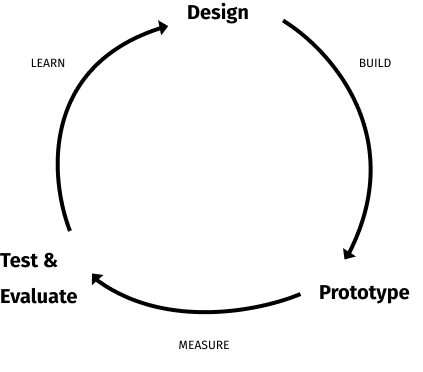
We took an agile approach to the production of the Nike Jordan CMS. Meaning we broke our eight week project into four x two week sprints. Inside each sprint we would design, develop and test a feature with the AKQA designers. Our agile approch created a feedback loop that yielded much of the insight needed to fail fast. We believe this is what allowed us to make such a functional and polished project in such a short amount of time.

Presentation
After completing this project we had the great opportunity to do a presentation in-front of the entire AKQA San Francisco office. Jeffery Qua and myself stood in a room of 450 sets of eyes and ears that watched and listened to what we had made.

Result
From lunch room small talk about robots and leaving empolyees to a functional real-time WYSIWYG editor. We set out to make a tool that helped reduce the friction between AKQA and NIke, with hopes that AKQA could get more creative ownership with Nike Jordan. In the end, we made a product that did just that.
Retrospective
This project was a great kickstart to my career. As an intern, I was able to experience the end to end process between agency and Client; between Creative and Technlogy. This project built the foundation of a Process Model, that to this day, I still use.
